Instalación Jasmine Standalone (a pelo)
- Descargamos la distribución del Jasmine del siguiente enlace: https://github.com/jasmine/jasmine/releases
- Creamos en nuestro proyecto una carpeta llamada jasmine:
mkdir my-proyect/jasmine
- Descomprimos el fichero zip :
unzip jasmine-standalone-{#.#.#}.zip - Colocamos la carpeta jasmine dentro de la carpeta principal del proyecto.
- Añadir a nuestros documento HTML las siguientes lineas:
<link rel="shortcut icon" type="image/png" href="jasmine/lib/jasmine-{#.#.#}/jasmine_favicon.png"> <link rel="stylesheet" type="text/css" href="jasmine/lib/jasmine-{#.#.#}/jasmine.css"> <script type="text/javascript" src="jasmine/lib/jasmine-{#.#.#}/jasmine.js"></script> <script type="text/javascript" src="jasmine/lib/jasmine-{#.#.#}/jasmine-html.js"></script> <script type="text/javascript" src="jasmine/lib/jasmine-{#.#.#}/boot.js"></script>
*Nota: Donde están los {#.#.#} cambiarlo por la versión que hayamos descargado, por ejemplo 3.1.0

** Se nos quedan dos index.html, uno para los test y otro el index de la aplicación. En este caso se metio en la carpeta test.
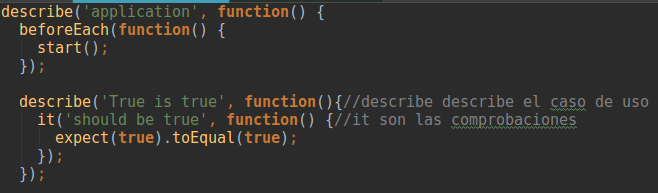
En el archivo index.spec.js pondremos nuestros test