La gema devise nos facilita la implementación de la gestión del login en nuestra aplicación.
1.- Agregar al gemfile
gem "devise"
2.- Hacer en consola un bundle install:
bundle install
3.- Agregamos el instalador desde consola
rails g devise:install
4.- Configuración:
La misma instalación nos dice que tenemos que hacer:
Some setup you must do manually if you haven't yet:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
4. You can copy Devise views (for customization) to your app by running:
rails g devise:views
4.1.- Mail
Devise por defecto trae ciertos componentes para que el usuario inicie sesion, o para que recupere la contraseña y enviarle un link
4.2.- Definicion de root_url
Asegurarnos que tenemos en el archivo de routes configurado el punto de acceso root, por ejemplo:
root 'welcome#index'
4.3.- Asegurarnos que tenemos los mensajes flash dentro del body en nuestro layout application.html.erb
... </head> <body> <p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p> ...
4.4.- Configuración del Heroku
4.5.- Si queremos customizar el login
5.- Generamos el modelo
rails g devise User
6.- Ejecutamos la migracion
rake db:migrate
Se nos crea en routes la siguiente ruta:
devise_for :users
Podremos hacer con el servidor arrancado la siguiente ruta para logearte o registrarte:
http://localhost:3000/users/sign_up
http://localhost:3000/users/sign_in
Ejemplo de código para el nav de la pagina:
<%if user_signed_in? %>
<li class="col-md">
<%=link_to "Cerrar Sesion", destroy_user_session_path, method: :delete%>
</li>
<%else%>
<li class="col-md">
<%=link_to "Iniciar Sesion", new_user_session_path%>
</li>
<li class="col-md">
<%=link_to "Crear Cuenta", new_user_registration_path%>
</li>
<%end%>
Devolución del email del usuario actual:
<%if user_signed_in? %> <h1>Bienvenido <%= current_user.email %></h1> <%end%>
Mejorar las vistas de Login y Register
Desde consola:
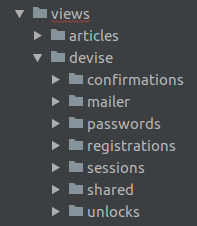
rails g devise:views
Generan diferentes archivos dentro de la carpeta views/devise