Como vimos en otro post, Paso por Valor Paso por Referencia, los elementos que no son tipos primitivos, al igualarlos a otros, se pasa la referencia.
var equipo1 = ["a","b","c"];
var equipo2 = ["d","e","f"];
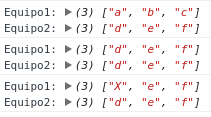
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1 = equipo2;
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1[0] = "X";
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);

¿Entonces como hacemos para copiar solamente el valor de un Array a otro en Javascript?
Método 1: Slice()
var equipo1 = ["a","b","c"];
var equipo2 = ["d","e","f"];
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1 = equipo2.slice();
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1[0] = "X";
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
Método 2: Creando un nuevo array y concatenando el viejo en el.
var equipo1 = ["a","b","c"];
var equipo2 = ["d","e","f"];
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1 = [].concat(equipo2);
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1[0] = "X";
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
Método 3: La nueva forma de ES6 con el operador Spread:
var equipo1 = ["a","b","c"];
var equipo2 = ["d","e","f"];
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1 = [...equipo2];
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1[0] = "X";
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
Método 4: Con Array.from:
var equipo1 = ["a","b","c"];
var equipo2 = ["d","e","f"];
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1 = Array.from(equipo2);
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);
equipo1[0] = "X";
console.log("Equipo1:",equipo1,"\nEquipo2:",equipo2);