
Vamos a crear el Hola Mundo con Android Studio y Kotlin. Seguiremos los siguientes pasos:
1.- Abrimos Android Studio y seleccionamos File->New-> New Project
2.- En la pantalla que emerge, hacer los siguientes pasos:
- Darle un nombre al proyecto
- Darle un nombre de dominio
- Lo más importante, si trabajamos con Kotlin, marcar la casilla Include Kotlin Support al final de la pantalla.

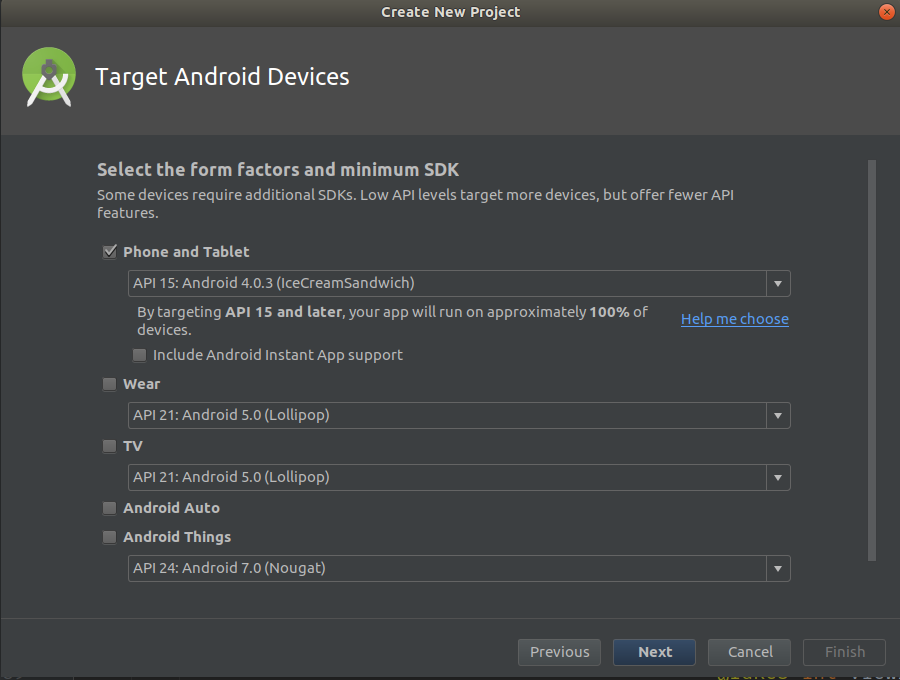
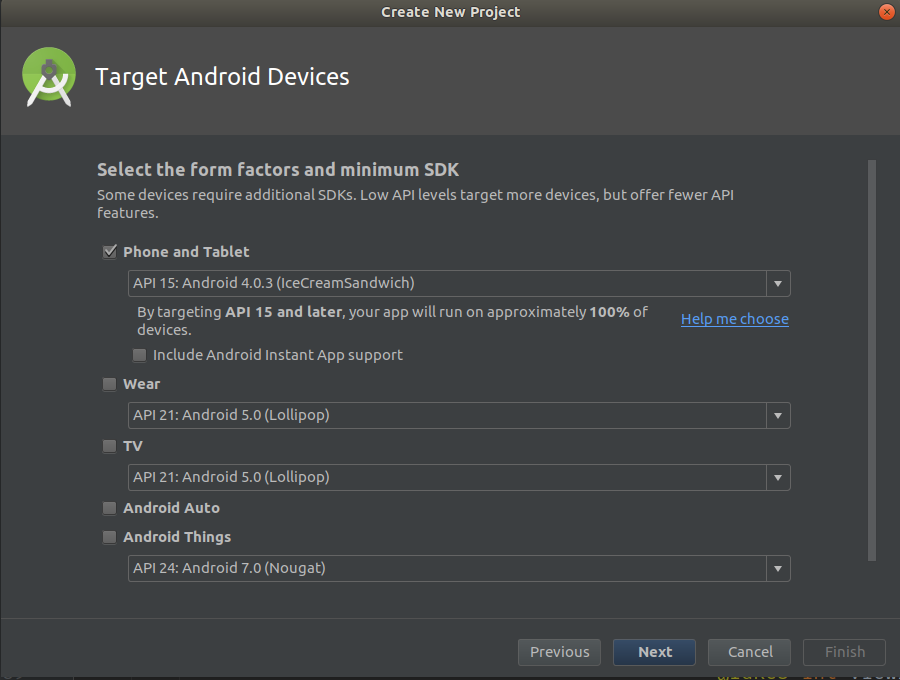
3.- En la siguiente pantalla seleccionaremos la versión mínima que soportara el proyecto.
Al seleccionar versiones más antiguas, tendremos el soporte a más dispositivos.
Por contra, entre más antiguo sea el soporte, más funcionalidades nuevas perderemos, ya que no serían soportadas por todas las versiones.

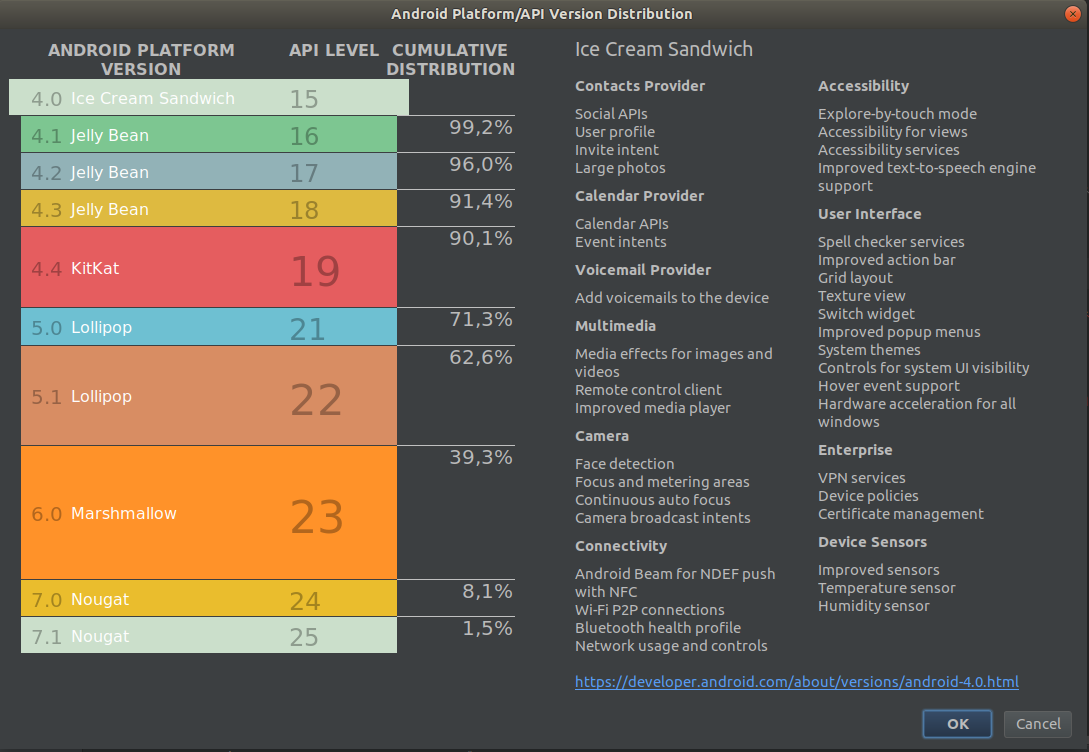
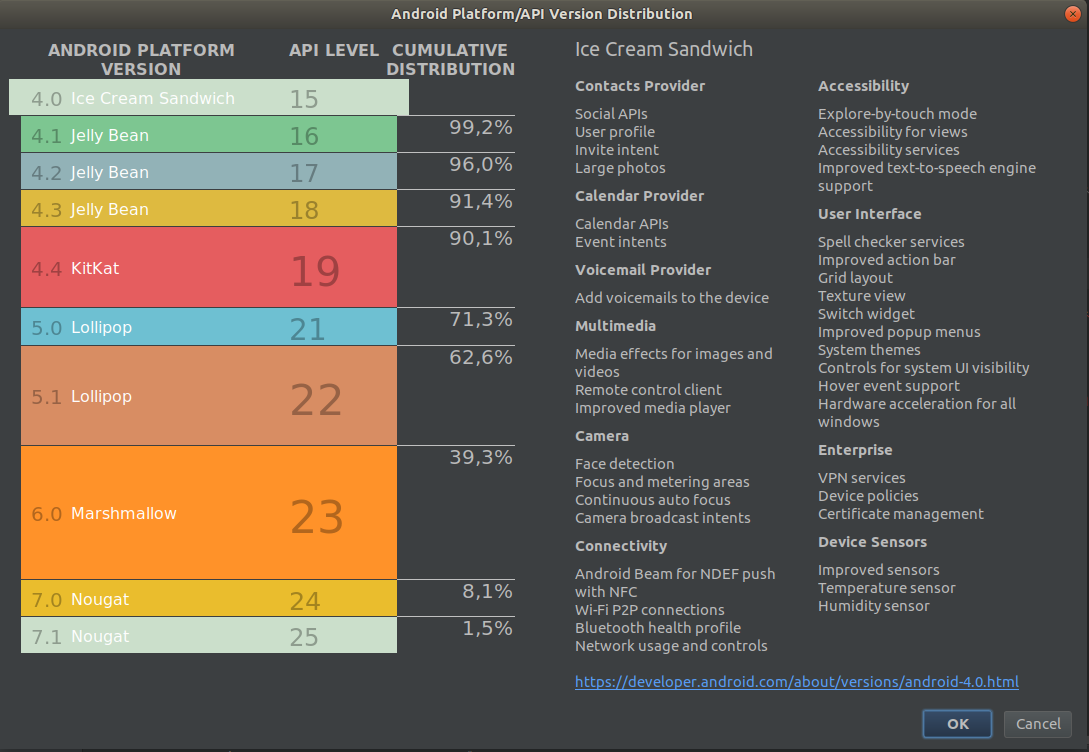
Si pulsamos en Help me choose, nos saldrán todas las versiones con las mejoras de cada una de ellas, y el porcentaje de móviles Android en el mundo que podremos abarcar dando soporte.
Por ejemplo en esta gráfica a dia de hoy, si implementáramos de versión mínima la 4.4 KitKat, daríamos soporte a el 90.1% de los móviles Android en el mundo.

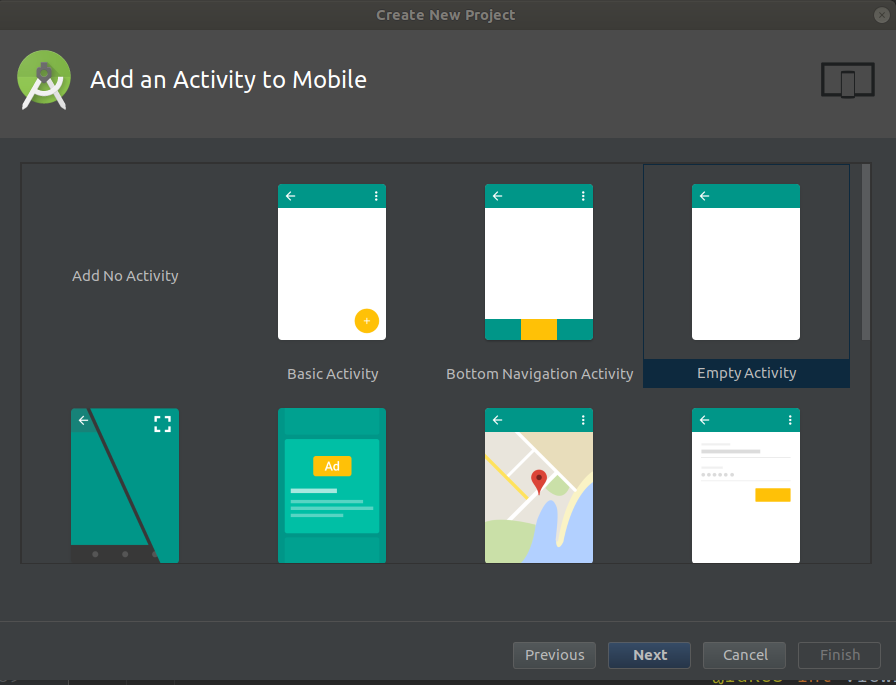
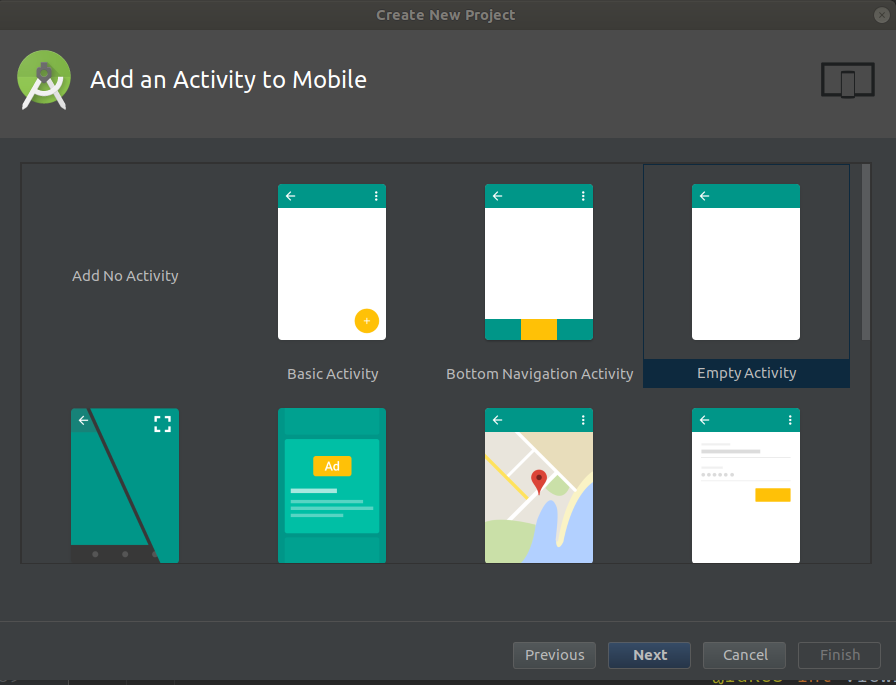
4.- La siguiente ventana nos muestran plantillas por si quisiéramos arrancar el proyecto con alguna de ellas. Casi siempre empezaremos el proyecto con la EmptyActivity

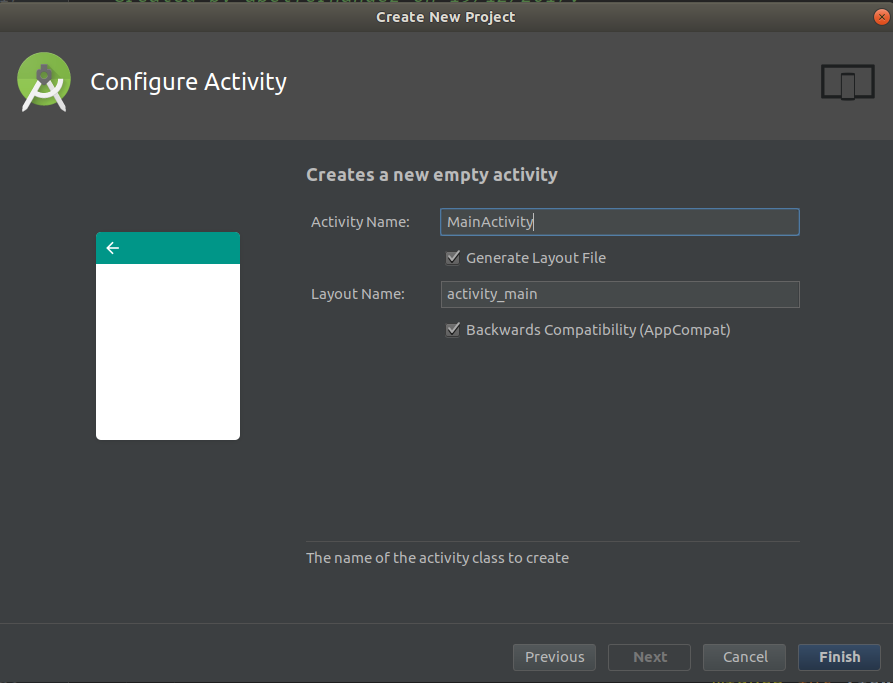
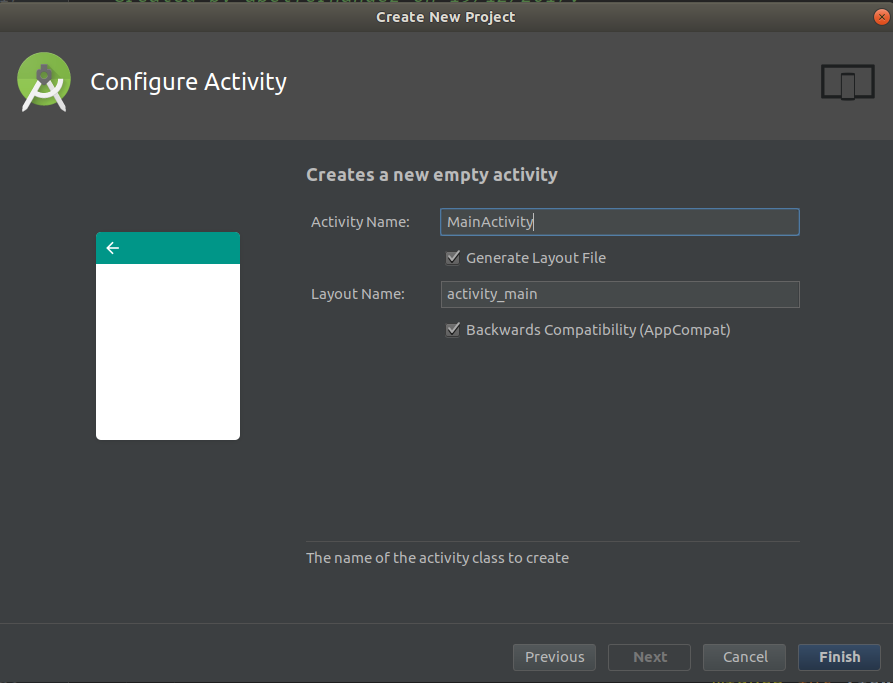
5.- En esta ventana le daremos un nombre, por defecto dejamos el MainActivity.
* La casilla Backwards Compatibility(AppCompat) es para tener compatibilidad con versiones antiguas.

6.- Damos a Finalizar y se nos crea el proyecto

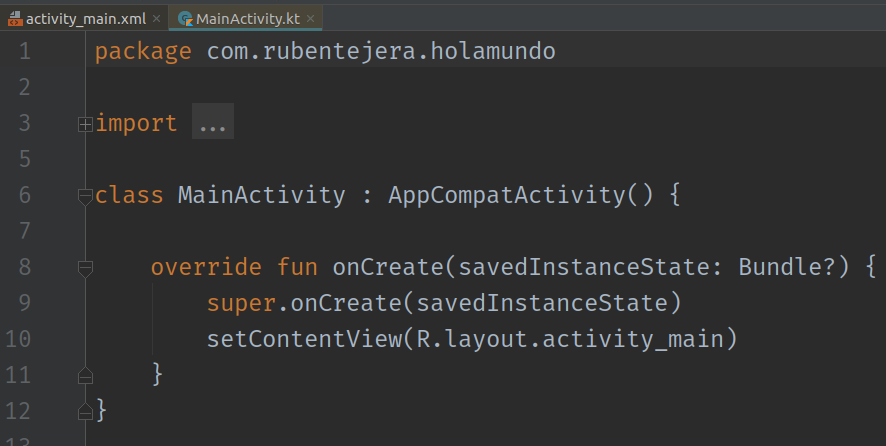
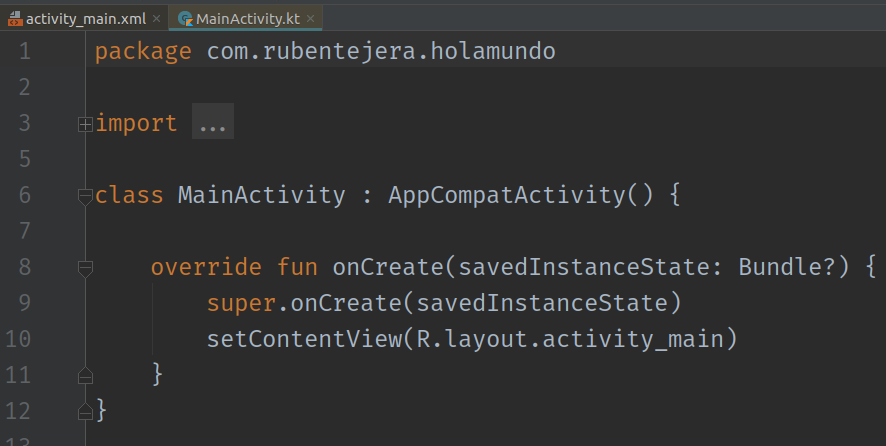
7.- Una vez finalizado, se nos crean dos archivos, uno con codigo kotlin y otro con la vista del Hola Mundo.

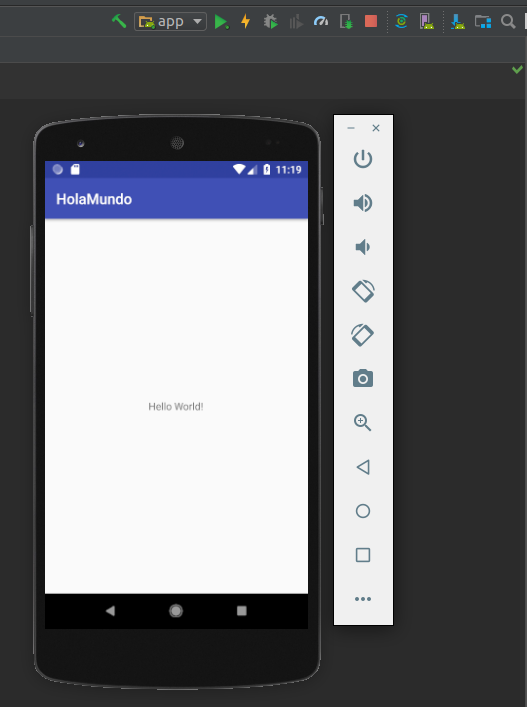
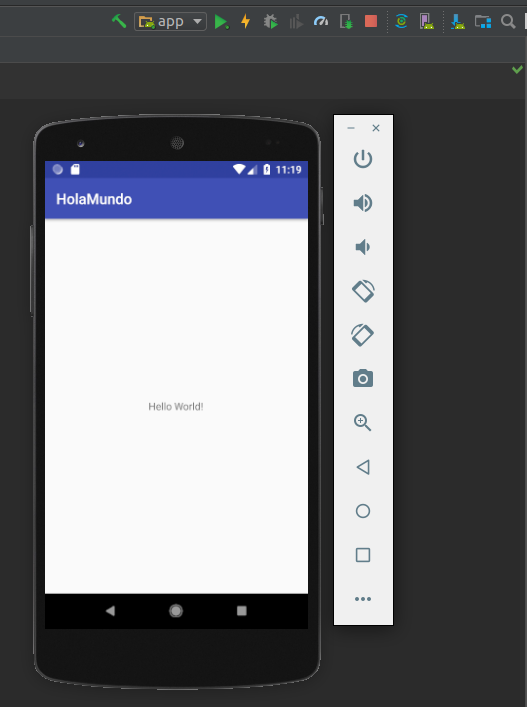
8.- Si le damos al Play nos abrirá el emulador de un móvil y lanzara la aplicación a él.




 ¿Qué es el Gradle en Android?
¿Qué es el Gradle en Android?