
Librería que maneja y gestiona el sistema de imágenes. Realiza por nosotros la gestión de hilos, gestión de memorias, sistema de cache, descarga de imágenes de Internet, redimensionado de las imágenes, imágenes circulares, tratamiento de animaciones…
No significa que se pueda hacer sin esta librería, pero nos facilita mucho la implementación de estas características.
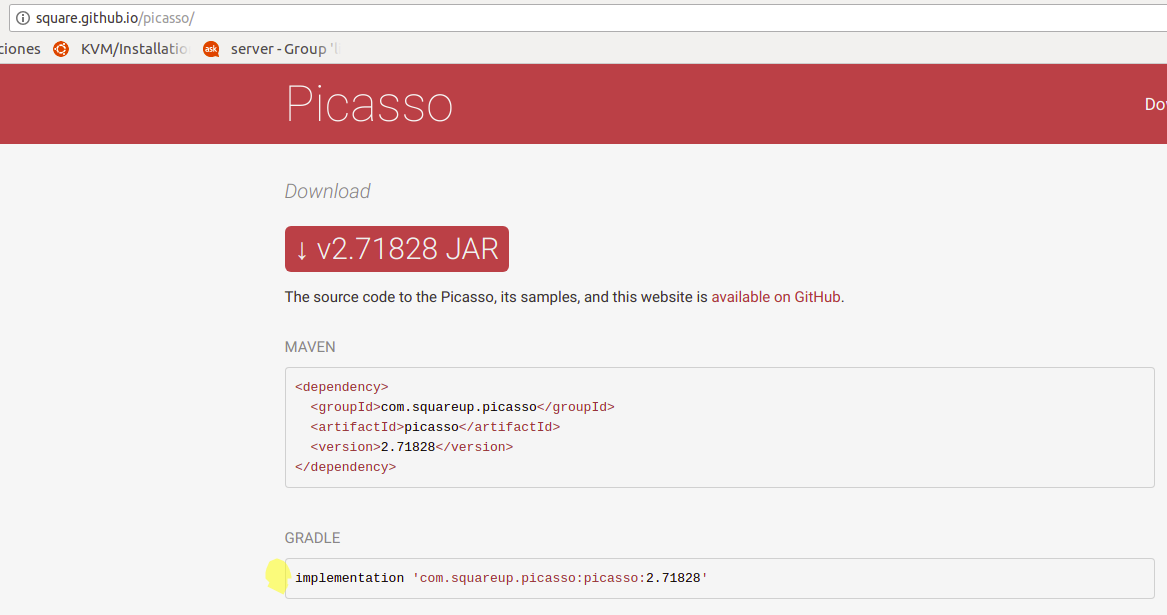
Para incluirlo en nuestro proyecto, vamos a su pagina y copiamos la ruta para Gradle:

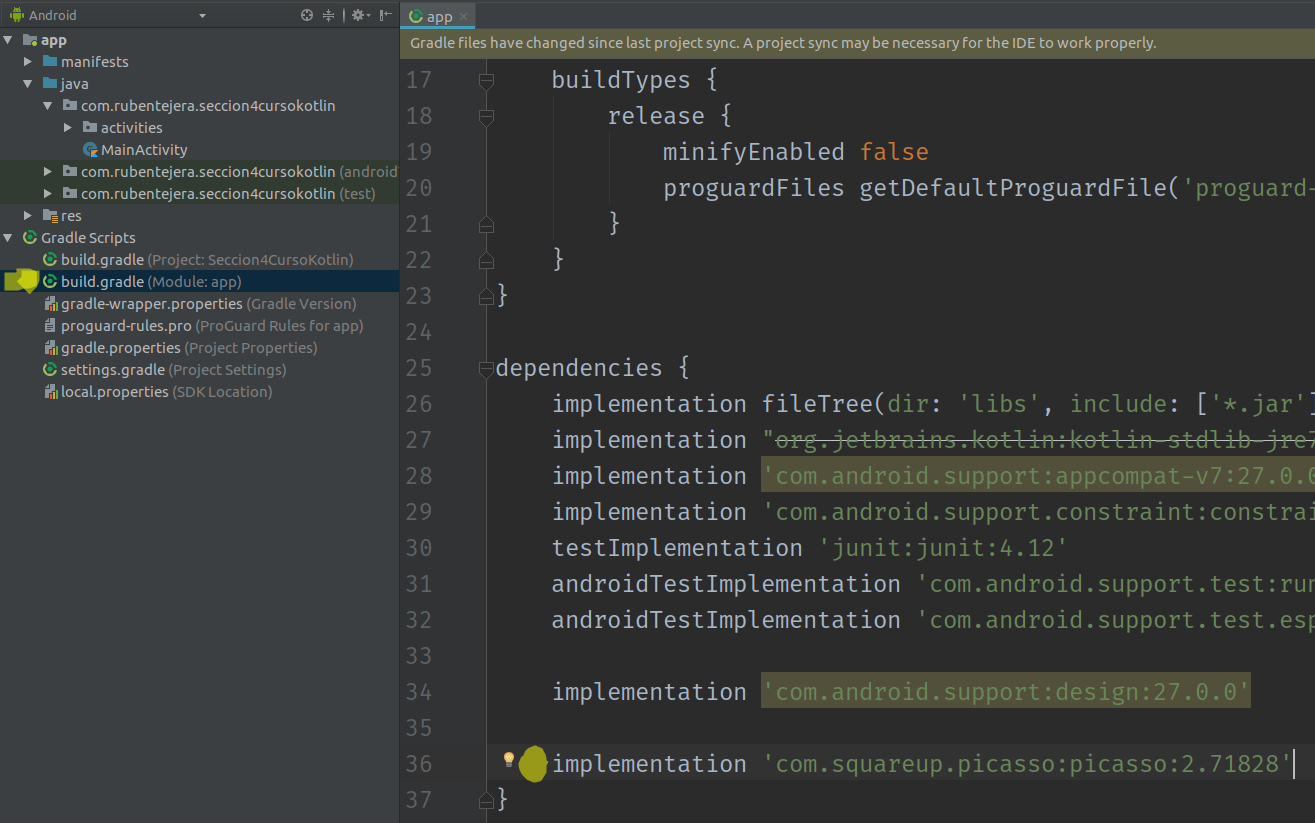
Vamos a nuestro Gradle y lo incluimos:

Sincronizamos y se nos descarga en nuestro proyecto.
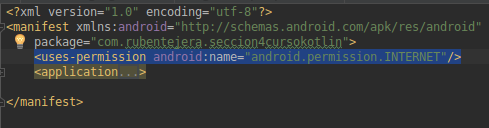
Damos permisos para acceder a internet a la aplicación en el AndroidManifest.xml:

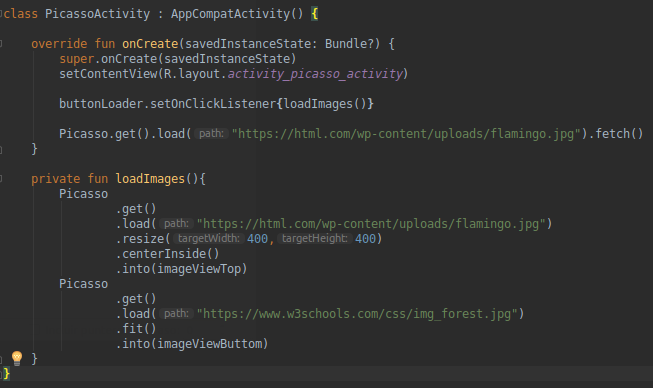
En onCreate() llamamos a la función de picasso get para traernos las imágenes y guardarlas en cache
En loadImages() le decimos a Picasso que ponga las imágenes en un imageView.

Si ejecutamos la app, notaremos que la primera vez, la imagen pre-cacheada carga mucho mas rápido que la que no habíamos cacheado con anterioridad.
Tipos de Alineados
- fit: Se ajusta al imageView
- resize: Decimos la resolución
- centerInside: Lo centra
- centerCrop: Lo corta y lo alinea al centro
Renderizar una imagen de forma circular
Nos descargamos el código de esta libreria y lo metemos en un fichero Java dentro de nuestro proyecto
Ahora simplemente la llamamos con el transform y se nos quedara la imagen redonda

Animación
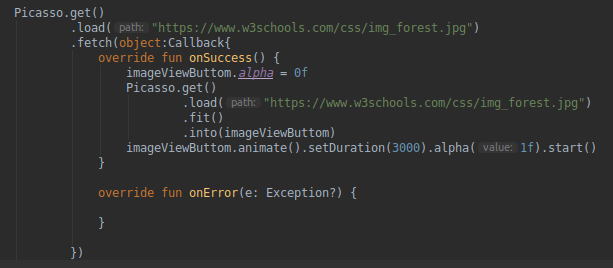
Si queremos hacer un efecto Fade en nuestra imagen y que aparezca en algunos segundos lo haremos de la manera siguiente:

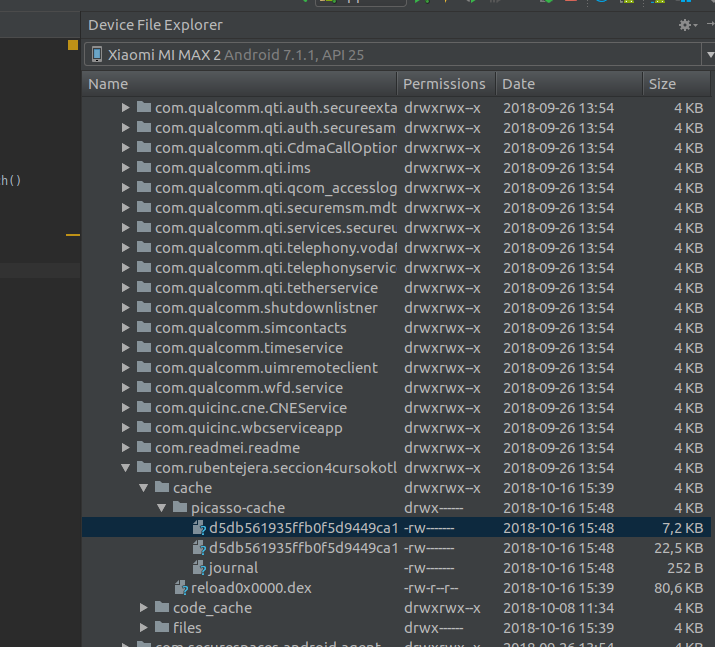
Borrar Caché desde Device File Explorer
Podremos acceder mediante la Barra Superior –> View-Tool Windows-Device File Explorer ó en la pestaña en el borde inferior derecho del Android Studio.
En mi caso dentro del directorio data/data/com.rubentejera.seccion4cursokotlin está la carpeta de la aplicación.
Dentro accedemos a cache/picasso-cache y veremos la imágenes pre-cacheadas.

Si queremos borrar el caché borramos la carpeta picasso-cache
