
Paperclip es un gem de Ruby creada para hacer el adjuntar archivos muy fácil.
Paperclip requiere la instalación de ImageMagick en tu máquina.
Mac:
brew install imagemagick
Ubuntu:
sudo apt-get install imagemagick
En el Gemfile añadimos la gema paperclip:
gem "paperclip"
La instalamos:
bundle install
Cambiamos la bbdd para que guarde la referencia de las imagenes. Normalmente se guarda la referencia de la imagen. La imagen se guarda en carpetas del proyecto.
rails generate migration add_cover_to_articles
Se nos crea la siguiente migración:
class AddCoverToArticles < ActiveRecord::Migration[5.2] def change end end
Pero le añadimos lo siguiente:
class AddCoverToArticles < ActiveRecord::Migration[5.2]
def change
add_attachment :articles,:cover
end
end
Hacemos un migrate
rails db:migrate
Modificamos el modelo de ActiveRecord
class Article < ApplicationRecord
.
.
.
has_attached_file :cover, styles: {medium:"1280x720", thumb:"800x600"} # Tiene un archivo adjunto llamado cover con dos versiones de tamaño
validates_attachment_content_type :cover, content_type: /\Aimage\/.*\Z/ # Validación para evitar ataques y solo se suban los archivos de unas extensiones predefinidas
.
.
Ahora en la vista de creación añadimos el campo para adjuntar la imagen:
<%= form_for(@article) do |formulario| %>
.
.
.
<div class="field">
Portada: <%= formulario.file_field :cover %>
</div>
.
.
.
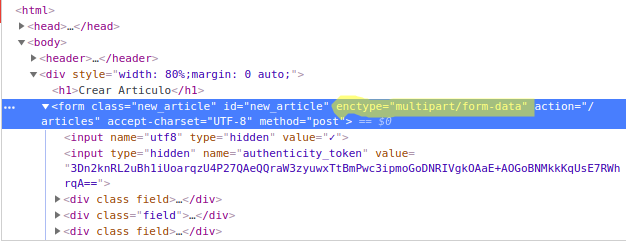
Rails añade automáticamente el atributo enctype=»multipart/form-data al formulario al ver que existe un field file.

Modificamos los parametros fuertes en el controlador para que nos dejen mandar el cover:
.
.
.
private
def article_params
params.require(:article).permit(:title,:body,:cover)
end
.
.
.
Ahora modificamos la vista de visualizar (show):
.
.
.
<div class="field">
<%= image_tag @article.cover.url(:thumb) %>
</div>
.
.
.
