TDD, Test Driven Development, Desarrollo Dirigido por Test

¿Qué es TDD (Test Driven Development / Desarrollo Dirigido por Test)?
Es una técnica de diseño e implementación de software incluida dentro de la metodología Xtreme Programming. Continuar leyendo «TDD, Test Driven Development, Desarrollo Dirigido por Test»
Inside-out TDD, Outside-in TDD, arquitectura y diseño de software
Pasos para Aplicar TDD en nuestros proyectos

Vamos a ver que pasos hay que seguir para aplicar la metodología TDD a nuestro proyecto.
Continuar leyendo «Pasos para Aplicar TDD en nuestros proyectos»
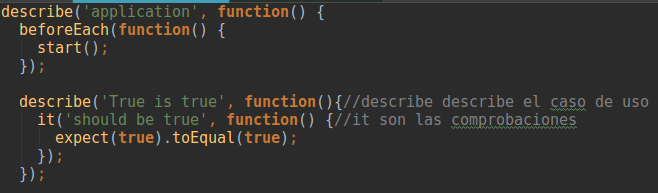
Composición de un Test en TDD y sus métodos
En esta entrada hablaremos de la composición de un test en TDD, y los métodos que suelen usarse en ellos.
Continuar leyendo «Composición de un Test en TDD y sus métodos»
Instalar JEST en un proyecto de Javascript
Crear fichero package.json:
npm init // tipo cuestionario npm init --yes //crea todo por defecto
Instalar jest vía npm:
npm install --save-dev jest
Añadir a package.json:
{
"scripts": {
"test": "jest"
}
}
**Si queremos que este fijo abierto el servicio, lo añadimos de la siguiente manera:
{
"scripts": {
"test": "jest --watch"
}
}
**»test»: «jest –watchAll» –>sin git
Con esta mejora, ya no tenemos que estar lanzando el test cada vez, si no cada vez que guardemos, nos lo lanzará.
Añadir también esto al package.json si vamos a usar jsdom,
"jest": {
"verbose": true,
"testURL": "http://localhost/"
},
https://github.com/jsdom/jsdom/issues/2304
si no dará el siguiente error:
SecurityError: localStorage is not available for opaque origins
at Window.get localStorage [as localStorage] (node_modules/jsdom/lib/jsdom/browser/Window.js:257:15)
at Array.forEach (<anonymous>)
Vista final del package.json:

Crear carpeta test y dentro el archivo spec.js con el siguiente código de ejemplo:
describe("test de prueba", function () {
it("verdadero es verdadero", function () {
expect(true).toBeTruthy();
});
});
**Matchers de Jest para realizar los test
Iniciar el test:
npm test
Debería salir una respuesta así, que nos confirma que esta pasando el test:

Links: Documentación Oficial Jest
Libro TDD Carlos Ble
Instalación Jasmine Standalone (a pelo)
- Descargamos la distribución del Jasmine del siguiente enlace: https://github.com/jasmine/jasmine/releases
- Creamos en nuestro proyecto una carpeta llamada jasmine:
mkdir my-proyect/jasmine
- Descomprimos el fichero zip :
unzip jasmine-standalone-{#.#.#}.zip - Colocamos la carpeta jasmine dentro de la carpeta principal del proyecto.
- Añadir a nuestros documento HTML las siguientes lineas:
<link rel="shortcut icon" type="image/png" href="jasmine/lib/jasmine-{#.#.#}/jasmine_favicon.png"> <link rel="stylesheet" type="text/css" href="jasmine/lib/jasmine-{#.#.#}/jasmine.css"> <script type="text/javascript" src="jasmine/lib/jasmine-{#.#.#}/jasmine.js"></script> <script type="text/javascript" src="jasmine/lib/jasmine-{#.#.#}/jasmine-html.js"></script> <script type="text/javascript" src="jasmine/lib/jasmine-{#.#.#}/boot.js"></script>
*Nota: Donde están los {#.#.#} cambiarlo por la versión que hayamos descargado, por ejemplo 3.1.0

** Se nos quedan dos index.html, uno para los test y otro el index de la aplicación. En este caso se metio en la carpeta test.
En el archivo index.spec.js pondremos nuestros test